제품명
이케아 트로드프리 LED 1732G11
HA 와 연결 없이도 스위치와 전구를 페어링하여 사용 가능한 제품입니다.
기존에 가지고 있는 스탠드에 전등을 장착하면 IOT 스탠드가 되는 것이 장점이고 취침등으로 활용 중입니다.

전구
IKEA LED1732G11 control via MQTT | Zigbee2MQTT
IKEA LED1732G11 control via MQTT | Zigbee2MQTT
www.zigbee2mqtt.io
버튼
IKEA E1524/E1810 control via MQTT | Zigbee2MQTT
IKEA E1524/E1810 control via MQTT | Zigbee2MQTT
www.zigbee2mqtt.io
전체적인 진행
저는 특정 제품군의 게이트웨이를 이용하는 것 보다는 HA에 로컬로 활용하는 것을 선호하기 때문에 Z2M에 페어링해서 진행하였습니다.
이케아 게이트웨이가 없기 때문에 HA integration 대신 스위치, 램프 각각 zigbee2mqtt에 연결한 후 버튼 자동화로 제어할 수 있도록 설정해주어야 합니다.
- 기기 각각 Z2M과 페어링 하기 (스위치랑 전등 페어링 방법 다름)
- 스위치에 자동화 설정하기 (블루트린트 활용)
- 추가 자동화 설정하기(취침모드)
개봉




1. Z2M 연결하기
스위치 : 건전지 넣는 부분 옆 페어링버튼 4번 누르기
전구 : 빠르게 전원을 껏다 켜기 6회 (전구는 따로 전원 버튼이 없으니 스탠드 전원을 껏다 켰다를 6번 해야합니다. 천천히 하면 또 페어링 모드로 안들어갑니다 -_-)
전구 페어링할 때 좀 해맸네요 ㅎㅎ
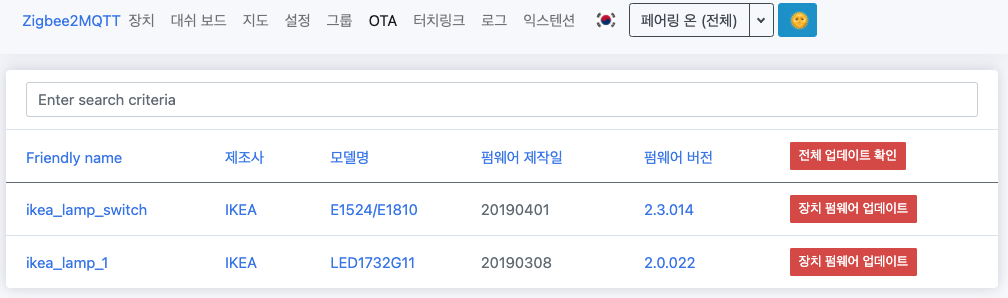
등록이 된 것을 확인하고 friendly name을 변경해주었습니다.

OTA로 장치 Firmware 업데이트 하기

펍웨어 업데이트가 잘 안되네요.
로그를 보면 Image is truncated: not long enough to contain a valid tag 라고 실패를 합니다.
관련 이슈내용 https://github.com/Koenkk/zigbee2mqtt/issues/6286
Image is truncated not long enough to contain a valid Tag · Issue #6286 · Koenkk/zigbee2mqtt
I tried to update my IKEA Gunnarp lamp. It fails with this message. Zigbee2MQTT:info 2021-02-14 22:28:52: MQTT publish: topic 'zigbee2mqtt/badezimmerlampe/update-state', payload 'availa...
github.com
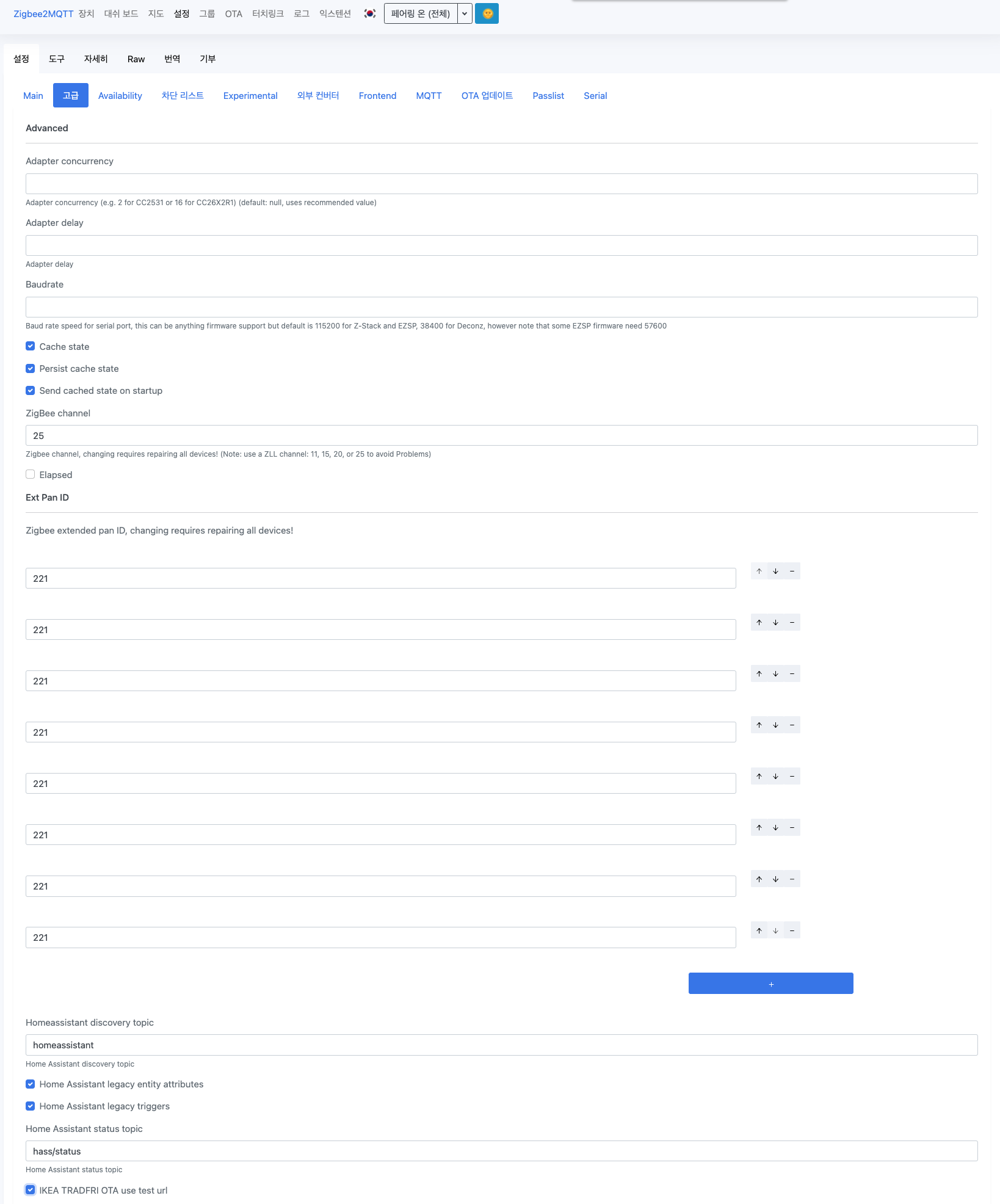
테스트서버로 업데이트를 받도록 설정해줍니다.
OTA updates | Zigbee2MQTT
OTA updates An ongoing discussion about this feature can be found in #2921open in new window This feature allows to update your Zigbee devices over-the-air. Not all manufacturers make their updates available, below is a (not-complete) list of manufacturer/
www.zigbee2mqtt.io
UI에서도 체크할 수 있습니다. (맨 아래쪽 IKEA TRADFRI OTA use test url )

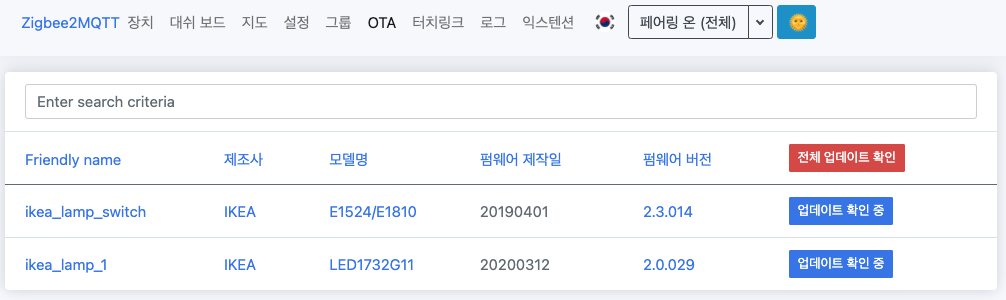
업데이트가 잘 진행됩니다.

그런데 완료하고 난 후 오랫동안 업데이트 확인 중이라고만 떠있네요.

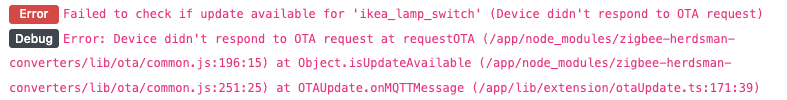
버튼을 눌러보면 로그에 이렇게 뜹니다.

공식 사이트에 장치를 재시작하라고 하네요.
OTA updates | Zigbee2MQTT
OTA updates An ongoing discussion about this feature can be found in #2921open in new window This feature allows to update your Zigbee devices over-the-air. Not all manufacturers make their updates available, below is a (not-complete) list of manufacturer/
www.zigbee2mqtt.io
해결이 안되서 일단은 그냥 두기로 했습니다.
2. 버튼 인식 시키기
기기에 버튼 action이 처음엔 다 등록이 안되어 있습니다. 전원, 밝게, 어둡게, 왼쪽, 오른쪽 버튼 5개를 누르기, 길게 누르기를 하면서 모두 인식시켜줍니다.
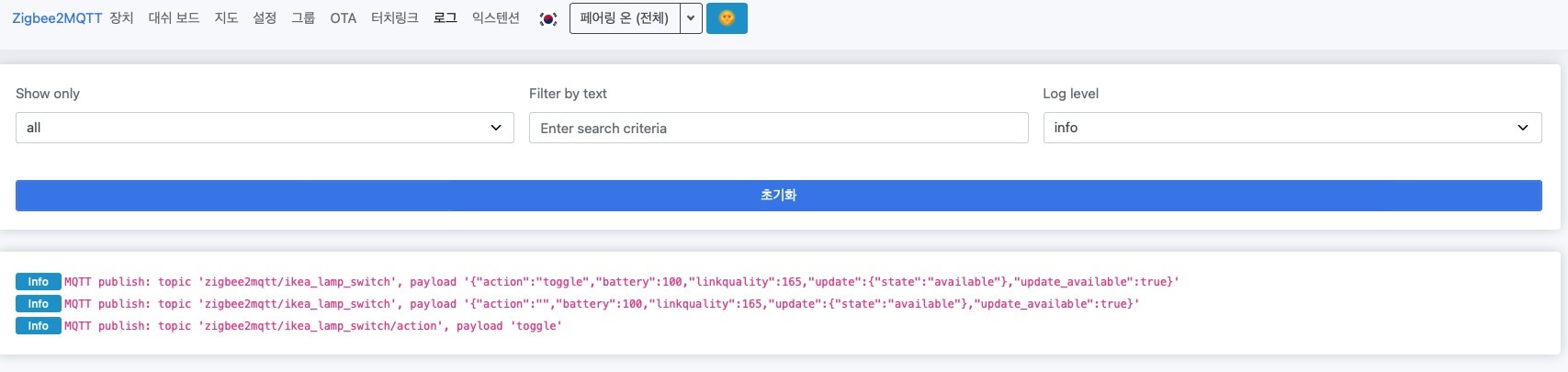
Z2M에 로그를 보면서 진행하시면 좀 더 편하게 확인할 수 있습니다. 이런식으로 로그가 info 레벨로 뜹니다.

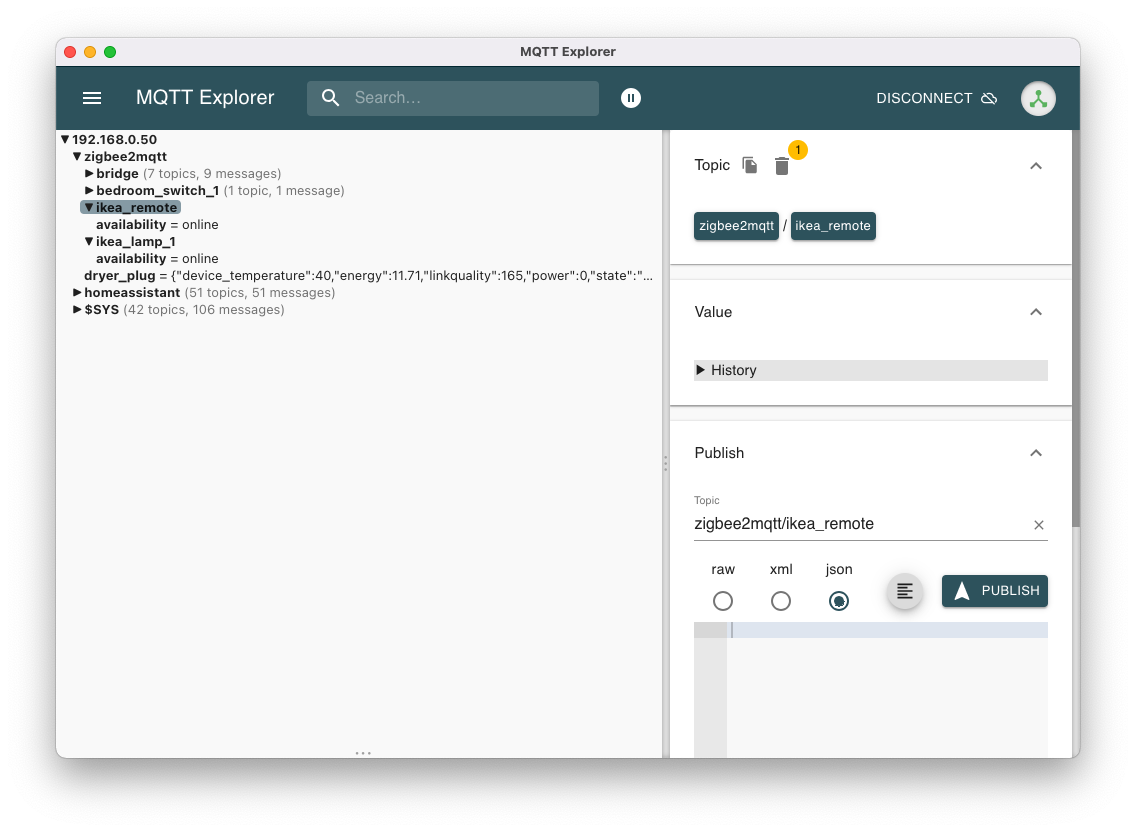
mqtt explorer로도 확인 가능합니다.

기기 자동화에 사용가능한 트리거를 확인합니다.

3. 블루트린트로 자동화 설정하기
아래 블루 프린트를 사용하였습니다. 제작자가 준비해둔 기능이 많네요.
🎮 ZHA, deCONZ, Zigbee2MQTT - Ikea 5-button Remote Universal blueprint - all actions + double click events - control lights, m
This blueprint is part of the Awesome HA Blueprints project. Read more about it on the related Community Forum topic. 🚀 Updates will be published on the project’s GitHub repository. ⬇ Get Started Option 1: My Home Assistant Click the badge to import
community.home-assistant.io
블루프린터를 import 한 뒤 도우미를 추가 해야 한다고 나와 있어서 추가해주었습니다.
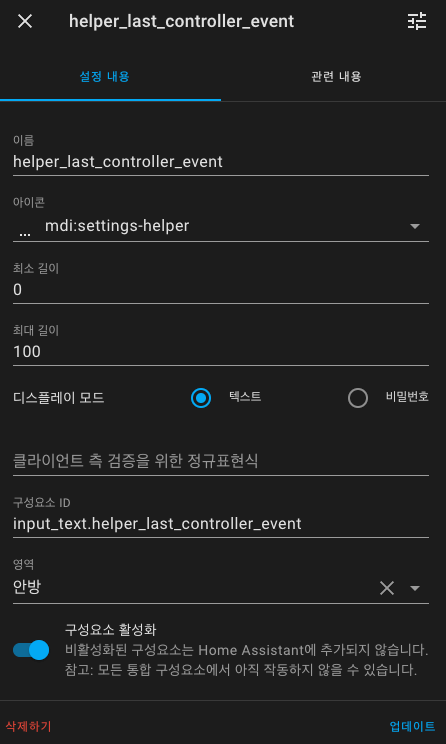
구성하기 > 도우미 > 도우미 추가하기 > 텍스트 선택 > 이름은 helper_last_controller_event 로 설정했습니다.


블루프린트를 활용하여 적절한 자동화를 설정해줍니다.
- 왼쪽 짧게 누르기 : 1초 동안 따듯한 색온도로 변경
- 오른쪽 짧게 누르기 : 1초 동안 차가운 색온도로 변경
- 밝게 버튼 짧게 누르기 : 밝게
- 밝게 버튼 길게 누르기 : 밝기 최대로
- 어둡게 버튼 클릭: 어둡게
- 어둡게 버튼 길게 누르기 : 밝기 최저로
- 전원 짧게 누르기 : 전원 토글
- 전원 길게 누르기 : 취침모드 (밝기 최저로, 30분 뒤 꺼짐)
Transition은 300초가 최고값이라 타이머로 30분을 설정하였습니다.
취침모드로 설정되었다는 것이 시각적으로 알 수 있도록 effect okay를 주었습니다.
최종 YAML 코드
alias: 이케아 전등제어
description: ''
use_blueprint:
path: EPMatt/ikea_e1524_e1810.yaml
input:
integration: Zigbee2MQTT
controller_entity: sensor.0xec1bbdfffe299e09_action
helper_last_controller_event: input_text.helper_last_controller_event
action_button_up_short:
- device_id: 25f5b9224fc091defcfd0ea0b76dec46
domain: light
entity_id: light.ikea_lamp_1
type: brightness_increase
action_button_down_short:
- device_id: 25f5b9224fc091defcfd0ea0b76dec46
domain: light
entity_id: light.ikea_lamp_1
type: brightness_decrease
action_button_center_short:
- service: light.toggle
target:
device_id: 25f5b9224fc091defcfd0ea0b76dec46
data: {}
action_button_center_long:
- service: light.turn_on
target:
device_id: 25f5b9224fc091defcfd0ea0b76dec46
data:
effect: okay
brightness: 1
- delay:
hours: 0
minutes: 30
seconds: 0
milliseconds: 0
- service: light.turn_off
target:
device_id: 25f5b9224fc091defcfd0ea0b76dec46
data: {}
action_button_up_long:
- service: light.turn_on
target:
device_id: 25f5b9224fc091defcfd0ea0b76dec46
data:
brightness_pct: 100
action_button_down_long:
- service: light.turn_on
target:
device_id: 25f5b9224fc091defcfd0ea0b76dec46
data:
brightness: 1
button_up_long_loop: false
button_down_long_loop: false
button_up_long_max_loop_repeats: 500
button_down_long_max_loop_repeats: 500
button_up_double_press: false
button_center_double_press: false
action_button_left_short:
- service: light.turn_on
target:
device_id: 25f5b9224fc091defcfd0ea0b76dec46
data:
color_temp: 370
transition: 1
action_button_right_short:
- service: light.turn_on
data:
color_temp: 250
transition: 1
target:
device_id: 25f5b9224fc091defcfd0ea0b76dec46
UI 로는 이런식으로 쭉 설정 하였습니다.

HA에서 이름을 잘 지어주고 이미 구글 홈 미니와 연동되어있다면 음성으로 제어도 가능합니다.
기기 목록 갱신 해 주니 바로 인식 되네요.